
¿Qué es responsive en diseño web?
La experiencia de usuario es un término ampliamente usado por muchos segmentos del mercado actual. Es una oportunidad gigante que tienen las empresas para gestionar sus servicios y productos de una manera mucho más atractiva, optimizada, de calidad y, sobre todo, que cumplan con las funcionalidades prometidas y las expectativas que pueda tener un usuario de cualquier naturaleza.
Es sobre este aspecto donde los consumidores pueden opinar de lo que les gusta, lo que no, si es fácil de entender o si por el contrario es un tema con demasiados pasos para lograr una acción. En últimas, es un factor determinante que motiva a los usuarios a decidir si continuar usándolo o si por el contrario optan por dejarlo en el olvido y hasta con una mala reseña.
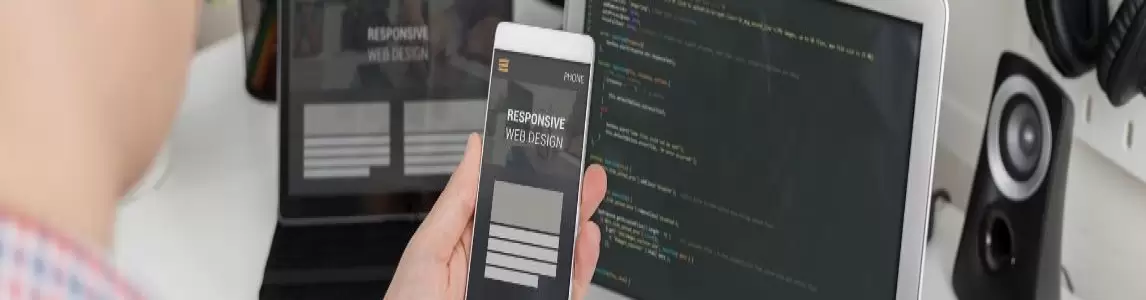
Suele suceder con demasiada frecuencia en las aplicaciones o en las páginas web, cuando una persona visualiza una información en pantalla de escritorio, computador portátil, tablet o smartphone, debe garantizarse que no haya pérdida de datos o que sea de lecturabilidad difícil, por fortuna para evitar este tipo de malestares digitales, los desarrolladores deben tener muy presente dentro de toda la ejecución de sus proyectos, el diseño responsivo o responsive por su origen del inglés.
Ahora, ¿qué es responsive? De este concepto se empieza a hablar a partir del 2008 gracias al World Wide Web Consortium, un consorcio de carácter internacional que se encarga de ofrecer recomendaciones para la implementación de buenas prácticas y estándares a largo plazo en la World Wide Web.
Principalmente en la recomendación Mobile Web Best Practices en su subtítulo One Web, se detalla puntualmente el apartado de los dispositivos móviles, pues se estima que al menos el 97.8% de la población mundial utiliza productos de esta categoría, entonces la tarea de la experiencia de navegación cobra un sentido importante bajo la premisa de construir una web para todos y accesible desde cualquier dispositivo.
Eso quiere decir que cualquier sitio web, aplicación, juego, plataforma, entre otros, deben cumplir con estos lineamientos y los desarrolladores deben estar en la capacidad suficiente de dar respuesta a las necesidades y prácticas de consumo de los usuarios; entonces, si una persona está visualizando contenido en un sitio web desde su computador de escritorio, pero tiene que salir urgente y quiere seguir viendo a través de la pantalla de su smartphone, la página web debe adaptarse automáticamente a la resolución del nuevo dispositivo sea en formato vertical u horizontal.
Es importante que se cumpla este criterio para asegurar la retención y atención del usuario la mayor cantidad de tiempo posible, que es un aspecto valioso para las empresas en cuestión de medición del impacto de sus actividades.
El producto o servicio puede ser increíble o el contenido fantástico, pero si tiene una mala visualización o genera una experiencia negativa a la hora de generar interacción a través de las pantallas, es difícil volver atraer al usuario hacia la marca.
Estos datos pueden ser de gran utilidad para recordar de manera sencilla qué es responsive o diseño responsivo.
- Carga rápida de elementos: Tanto imágenes, como videos, textos y otros recursos gráficos, deben ser de carga rápida. Lo ideal es sean del menor peso posible en función de optimizar su visualización.
- Uso de fuentes legibles: Priorizar que tanto el tamaño como la estructura tipográfica, no genere ningún tipo de esfuerzo visual.
- Botones y elementos táctiles: Su usabilidad como distinción de otros recursos deben ser evidentes, es decir, los botones deben ser fáciles de entender y de interactuar con ellos.
- Paleta de colores: El uso de diferentes colores debe estar en función de los objetivos de cada sección, no deben generar saturación visual, ni tampoco estar en la ausencia total.
- Pruebas de usabilidad: Con usuarios como a través de plataformas, se puede validar no solo la aceptación, sino todos los criterios de funcionabilidad.
- Accesibilidad: Se debe tener en cuenta a los usuarios con discapacidad (física, visual, motriz, auditiva o cognitiva), esto requiere recursos de asistencia mucho más precisa.
Este breve recorrido informativo da algunas nociones base sobre qué es responsive con algunos elementos que involucran también a la experiencia de usuario; sin embargo, para aprender a programar con la atención puesta en estos dos frentes de trabajo, cruciales en el campo de la programación digital, el bootcamp en Diseño UX y UI es una opción favorable donde las ideas creativas se convierten en grandes experiencias.
Referencias